前言
经过本系列前面四篇文章,NancyMusicStore已经开发完成了,下面就差部署上线了,我们会在两个不同的环境部署。其实之前的文章也有讲解在
Linux下部署的相关事宜。下面开始本文的内容。
Windows IIS 部署
网站部署,首先要做的就是将我们的代码发布。
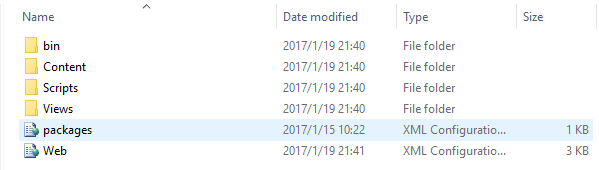
下面是发布后的整个文件目录:

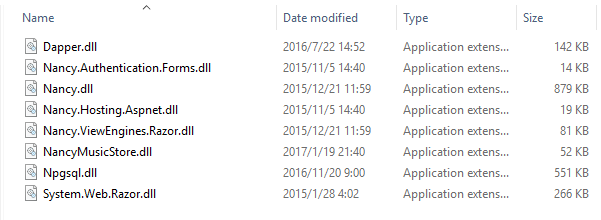
由于并没有太多东西,所以我们的根目录没有太多的东西,甚至是我们的bin目录,里面也是非常的整洁!

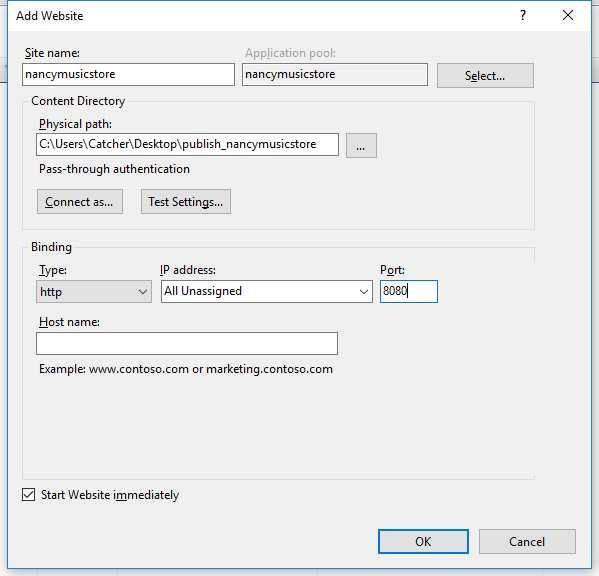
然后就是打开IIS管理工具,添加一个新的网站(确保一个网站对应一个应用程序池):

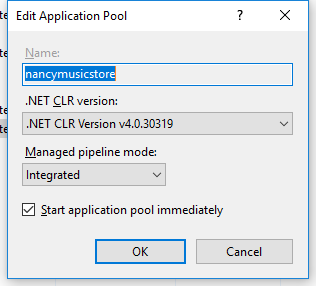
接下来是要去指定我们应用程序池的CLR版本

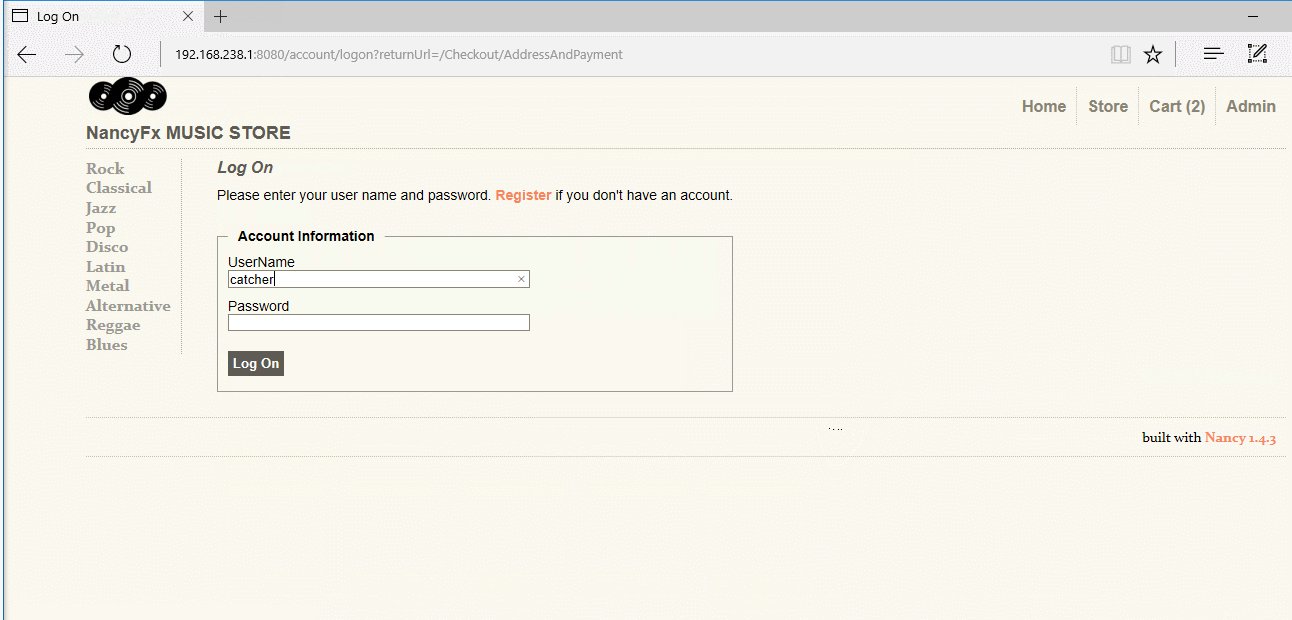
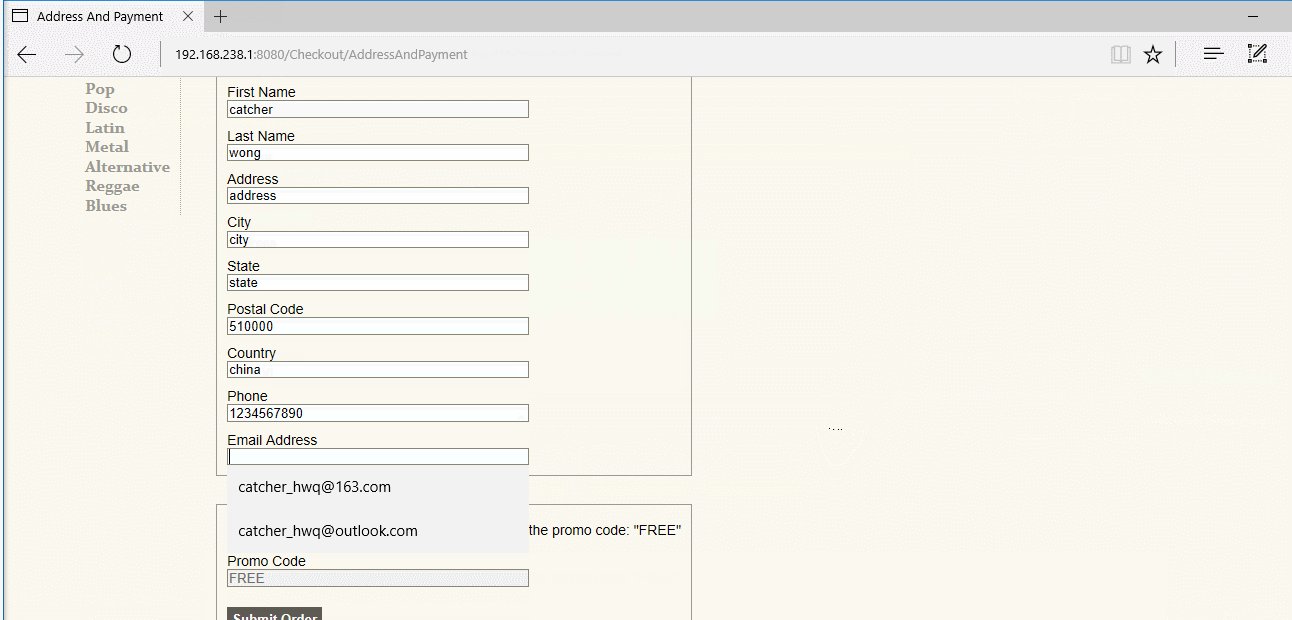
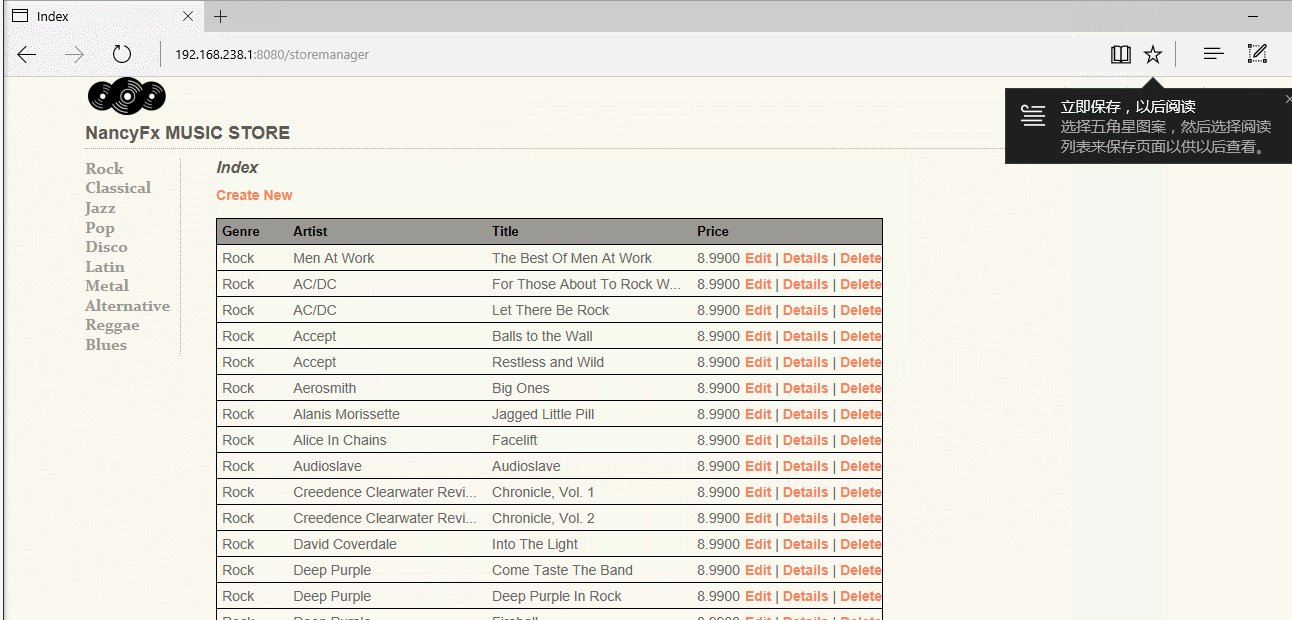
然后就是重新启动我们的这个站点,打开浏览器来访问这个站点
输入本地的ip+8080或127.0.0.1:8080 即可访问我们部署在IIS上面的NancyMusicStore,下面是具体的演示动画:

Linux Jexus 部署
Linux系统 : CentOS 7
操作工具 : Xshell
进入tmp目录
cd /tmp
下载最新版的Jexus
wget linuxdot.net/down/jexus-5.8.2-x64.tar.gz
解压
tar -zxvf jexus-5.8.2-x64.tar.gz
把解压后得到的jexus文件夹移动到 /usr 路径。
sudo mv jexus /usr
然后清理/tmp中的jexus:
sudo rm -rf /tmp/jexus*
通过文件上传工具,将站点上传到 /var/www/nancymusicstore 下

然后为这个站点配置一个config
cd /usr/jexus/siteconfvim nancymusicstore
使其内容如下:
port=8065root=/ /var/www/nancymusicstorehosts=* NoLog=true
最后启动站点
/usr/jexus/./jws restart
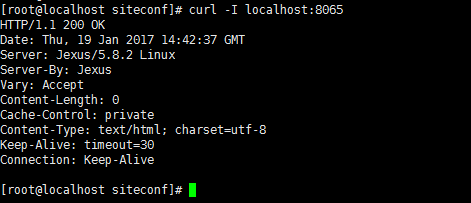
通过curl命令去看看http的响应
curl -I localhost:8065
请求头如下:

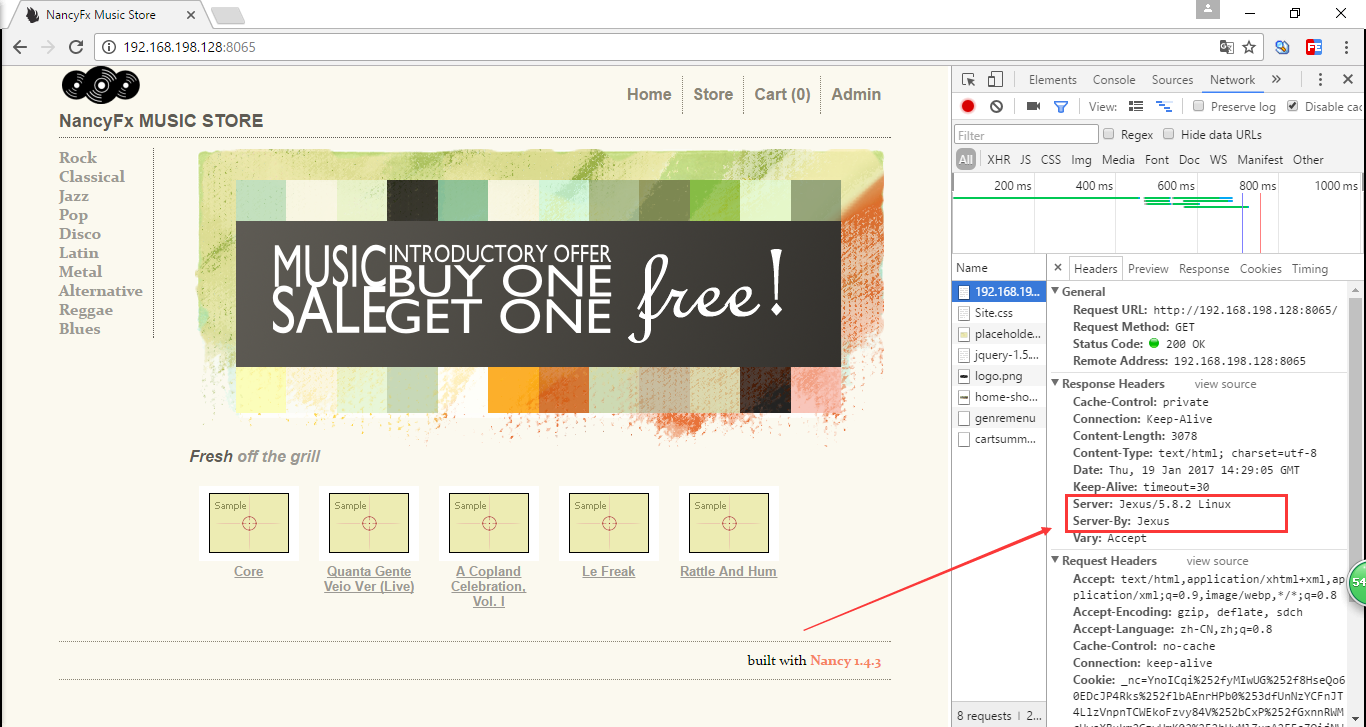
当然,请求头我们只是看到了请求的结果,下面通过浏览器看看

效果与刚才的一致,特地通过F12看看请求头信息,也和我们curl的结果是一致的!
现在也成功在Windows和Linux下部署了,这个系列也就告一段落了。
本文也已经同步到